Building Steps
- Set up a Site
- Create a Template
- Create a CSS File
- Link to a CSS File
- HTML Basics
- Set Page Margins & Background
- Create Site Structure
- Create a Three Column Layout
- Style Headings and Paragraph Tags
- Style Website Links
- Create Breadcrumb Links
- Style Round Cornered DIVs #01
- Style Round Cornered DIVs #02
- Create Navigation Tabs
- Adding a Footer
- Create Editable Regions
- Name the Categories
- Create a Page from the Template
- Create a Library Item
- Creating More Pages
pageSUMMARY
How and why to create a CSS (Cascading Style Sheet) document in Dreamweaver. CSS files dictate the way everything appears on a website.
Creating a CSS Document in Dreamweaver
Make a new Cascading Style Sheet (CSS) document to determine how everything looks
In order add the background images and text styles to a website, we first need to create a separate style document - a CSS file. CSS stands for Cascading Style Sheet, and is so named because of the ‘cascading’ manner in which its hierarchy is laid out, and in the way that certain rules override others (in the event of conflicting instructions), depending on their position within a document.
Style Sheet Hierarchy
For example, (without wishing to get too bogged down in the subject), if you’re using CSS styles in your HTML page, there are four main ways to define a style, and the ‘closer’ the style is to the page, the higher the priority it is given over other styles:
- Linked external stylesheets (separate documents) are overruled by:
- Document-level style sheets (style rules written at the top of the page itself). These are overruled by:
- Inline Style Definitions (styles applied directly to items on a page).
relevantLINK
For a really in-depth look at cascading style sheets, check out the link below.
University of Aberdeen
What are Cascading Style Sheets and why should I use them?
For anyone familiar with Quark Xpress, InDesign (or even Microsoft Word), you may well have already come across pre-defined styles. Basically, all you need to know about CSS (for now) is that CSS determines almost everything about how you page looks - how the fonts look, how and where the background images are placed, what happens when you rollover a link and so on and so forth.
Luckily for we graphic designers and HTML novices, Dreamweaver does much of the coding for us - both in the HTML page and in the CSS document. As you become familiar with how HTML, CSS (and maybe even PHP and Javascript) work, you’ll get to know what bits of code do what, and you’ll learn to manipulate code to achieve your own ends.
WordPressDESIGN
This website focuses primarily on creating a 'static' website rather than a content managed website. However, I still use Dreamweaver when working with dynamic sites - and WordPress is my CMS of choice.
WordPress is by far the most used content management system on the planet - and if you want to dip your toe into creating database-driven websites, this is the one I'd suggest you use. In order to side-step overly complex coding, I use Toolset plugins to help me create complex functionality without worrying about how to code. I highly recommend you check them out if you want to move to WordPress development and you're concerned about PHP coding.
You don’t have to be a programmer to be able to do this.
Create an external CSS file and save it to your website folder
It’s best practice to keep all of your global styles (by global I mean site-wide; styles that every page will use) within an external CSS file, and then to link that CSS file to your website pages, preferably via the template page we created.
To create a CSS file:
Select:
FILE/NEW…
From the New Document dialogue box:
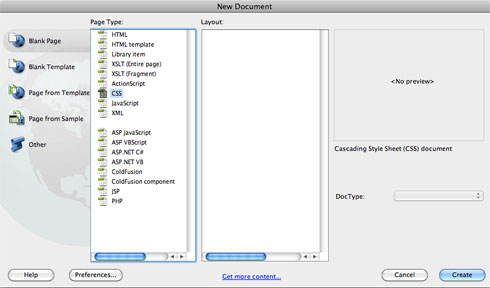
Select Blank Page from the left, and CSS from the middle column (figure 1).
Then click Create.
Save the file to your website directory, either in the ‘root’ (top level folder) or in a different (but logically named) folder of your choice. I’m saving mine to the root directory and calling it ‘using-dreamweaver-styles.css’. The .CSS suffix is added automatically.
softwareHINT
When saving a new file, you might find that the ‘Save As’ dialogue box has taken you to a folder away from your site files. To skip back there quickly, click the ‘Site Root’ button - and you’ll find yourself in the root directory of your local site files.

New CSS Dialogue Box
Once saved, you’ll notice that the CSS file is opened in ‘Code View’ with the following at the top:
@charset "UTF-8";
/* CSS Document */
It’s handy to keep this open so you can see what’s going on, but not essential. There’s a nice, user-friendly CSS dialogue box which helps you create styles, and which writes the code to the CSS document for you based on your selections.
Next we need to link the CSS file to the template page...
Creating a CSS Document in Dreamweaver - End of Article
Go to previous article | Go to Home Page | Go to next article
Feedback required!
Please send any questions or feedback to: feedback@using-dreamweaver.com or leave it on our Facebook page.