Building Steps
- Set up a Site
- Create a Template
- Create a CSS File
- Link to a CSS File
- HTML Basics
- Set Page Margins & Background
- Create Site Structure
- Create a Three Column Layout
- Style Headings and Paragraph Tags
- Style Website Links
- Create Breadcrumb Links
- Style Round Cornered DIVs #01
- Style Round Cornered DIVs #02
- Create Navigation Tabs
- Adding a Footer
- Create Editable Regions
- Name the Categories
- Create a Page from the Template
- Create a Library Item
- Creating More Pages
pageSUMMARY
After selecting the most appropriate menu system (taking usability and context into account), create each navigational tab separately.
Create Top Level Navigation Tabs
What kind of navigation should we use?
So far we’ve created a near-complete website. All that’s left (apart from the content) is the main navigation bar. There are numerous schools of thought about what is the best type of navigation, where it should be positioned and how it should behave.
Usability and Eye Tracker Studies
furtherREADING
Jakob's Alertbox
Jakob Nielsen's Alertbox section on useit.com is full of invaluable studies on usability. Some of the resulots fly in the face of what could be perceived as good design - so it's up to the website designer to find a happy medium.
When it comes to usability and what the average Internet user expects to find on a web page, there are few more informed sources of advice than Jakob Nielsen. His extensive eye tracker studies have shown that, in general, visitors read in an 'F' shaped pattern - so the main navigation should run along the top of the website, and contextually relevant sub-categories down the left side.
Neilsen has also advocated the use of dropdown ‘mega’ menus, which contain a lot of navigational information in a single dropdown panel. My initial plan for this website was to integrate megamenus from the outset, but I have decided to leave these out for a couple of reasons:
- Firstly, whilst it is quite straightforward to integrate pre-scripted Javascript into a website, unless you’re a programmer it’s easy to run into difficulties very quickly if you need to make any kind of tweak to the way the scripts work. This would fly in the face of the kind of tutorials I’m creating here - for the initial build of this site I want a novice to be able to create absolutely everything from scratch, and understand every element in the process. A typical Javascript menu would require a ‘framework’ script such as Mootools or JQuery, which is nothing short of a massive cut & paste job.
- Secondly, increasingly more people are using smart devices like iPhones and iPads to browse the Internet. These devices have no mice with which to ‘roll over’ a menu item. It’s a case of ‘click or don’t click’. This means that if the top level of a dropdown menu links to an overview page, you don’t even get to see what options are available within the submenus - rendering the website un-browsable. The answer to this would be to ensure that the top level doesn’t link to anything, or to have a smart phone version of the site, but at the moment I just want to keep things simple and visible for all.
For these reasons I’m just using simple tab links for the top level navigation and side links for the subcategories. However, there will be some sort of megamenu tutorial later on in ‘Funky Extras’!
This is one of many methods…
I’d like to emphasise that this is just one of many methods used to create navigation bars. In due course I’ll cover other techniques, such as creating a top level nav bar from a simple bulleted list… but for the sake of this website, we’ll create the tab buttons individually as follows:
Create Round-Cornered Navigational Menu Tabs (Round Cornered Div #3)
Slice up the rounded corners for the tab buttons
Going back to the layered Photoshop file we created earlier, we need to slice up the corners of the top level navigation tabs. To recap:
Create the Tab Button Corner Graphics
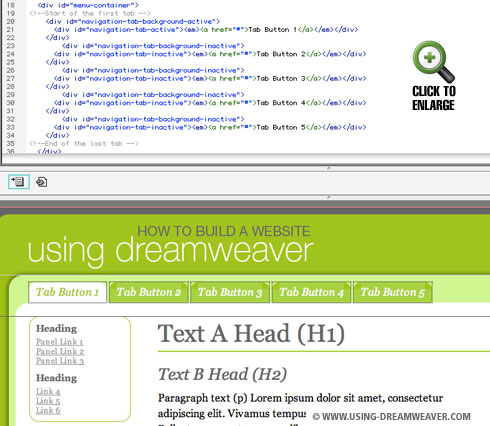
The tab buttons in figure 1 are simply rounded rectangles with a 10 pixel radius corner. They’re layered behind the white background panel and therefore take on the appearance of ‘tabs’.
Figure 1
The tabs are in the same dark green of the background panel, except for the active tab which remains white for as long as the visitor is on any subcategory page in that top level section.
To create the green tab corners, first make sure the Photoshop file is flattened (don’t overwrite the original by mistake…). Next make a 10 pixel selection as shown in figure 2 - it needs to be a perfect selection, exactly on the top left corner of the tab.

Figure 2
Now select:
Image/Crop
This will trim it to the right size. I saved mine as navigation-tab-topleft-inactive.jpg. Repeat the process with the top right corner, and then again for the white version of the tab. You should end up with four graphics as in figure 3 called:
navigation-tab-topleft-inactive.jpg
navigation-tab-topright-inactive.jpg
navigation-tab-topleft-active.jpg
navigation-tab-topright-active.jpg

Figure 3
Now we move back to Dreamweaver to create the tabs themselves
First make sure that the #menu-container DIV has the correct settings applied to it. Double-click on the #menu-container option in the CSS Styles palette and check that the following settings are applied:
In the CSS Rule Definition Pane:
Under Background
Background-color: Default color (select this to remove the red)
Under Box
Height: 50px
Padding-left: 60px
Padding-top: 10px
Width: 930px
Under Positioning
Position: Relative
The Position setting ensures that the individual tabs that'll be placed inside the menu-container will be positioed relative to the container rather than to the whole website window.
Create the Tab Button DIV Tags
To begin with I’m just going to add generic ‘Tab Button 1, Tab Button 2’ etc headings to the top navigation. It’s important to plan ahead and know how many buttons you’re going to have, obviously. I need five initially.
relevantLINK
Example 1
An example of a website with flexible-width tab buttons
Example 2
An example of a website with fixed-width tab buttons
There are a couple of ways to deal with a tab bar like this - you can either have flexible-width tabs, which probably won’t fit perfectly across the top of the site (as you see on this website), or you could decide exactly how many tabs you want, and divide that number into the physical width of the website. Each tab would be the same width, no matter what the content.
I’ve chosen the former approach because I kinda like the flexibility of being able to add more without pulling the whole thing apart.
I selected flexible width...
What we need to do here is create two DIV tags, one inside the other. The first one will control the background colour of the tab and the top left rounded corner. The second one will contain the actual link, and will control the top right rounded corner. Because we need the tab to change colour when that section is active, we’ll need to create two variations of each of these DIV tags.
Two DIVs are required for each button - here is DIV one of two
To begin, open the template in Split View, find the DIV called ‘menu-container’ in code view and click your cursor in the area after <div id="menu-container"> and before the closing </div> tag.
I’m going to call the background DIV container navigation-tab-background-inactive. The ‘inactive’ part of this name makes it clear that this DIV will be used when its corresponding section has not been selected.
So click Insert DIV Tag from the Insert Palette and then New CSS Rule from the Insert DIV Tag dialogue box that appears.
From the New CSS Rule Pane:
Make the following selections from the New CSS Rule panel that will appear:
Selector Type: ID
Selector Name: navigation-tab-background-inactive
Rule Definition: (select your existing style sheet document from the popup)
In the CSS Rule Definition Pane:
Under Background
Background-color: #99cc33
Background-image: images/navigation-tab-topleft-inactive.jpg (created earlier)
Background-repeat: no-repeat
Background-position (X): left
Background-position (Y): top
These Background settings give the DIV tag a background color of #99cc33 (the dark green used in the header). They also position the appropriate rounded corner in the top left position within the DIV.
Under Box
Height: 30
Float: left
Padding: 0 (check ‘same for all’)
Margin Top: 0
Margin Right: 5
Margin Bottom: 0
Margin Left: 0
These Box settings give the DIV a height of 30 pixels, ensure that other DIV tags can be positioned to the right of it and create a margin of 5 pixels between itself and the next item.
Click OK.
In Design View you should see something like figure 4. Delete the automatically added text: Content for id "navigation-tab-background-inactive" Goes Here and leave the DIV empty.

Figure 4
Two DIVs are required for each button - here is DIV two of two
For the second DIV Tag, we need to position it inside the one we just made. Click inside it to get Code View to the right place, and position the cursor in between <div id="navigation-tab-background-inactive"> and its closing </div> tag.
Repeat the ‘Insert DIV Tag’ process (see above), and this time call the new tag navigation-tab-inactive. This time the settings are as follows:
From the New CSS Rule Pane:
Make the following selections from the New CSS Rule panel that will appear:
Selector Type: ID
Selector Name: navigation-tab-inactive
Rule Definition: (select your existing style sheet document from the popup)
In the CSS Rule Definition Pane:
Under Background
Background-image: images/navigation-tab-topright-inactive.jpg (created earlier)
Background-repeat: no-repeat
Background-position (X): right
Background-position (Y): top
These Background settings position the appropriate rounded corner in the top right position within the DIV.
Under Box
Height: 25
Padding Top: 5
These Box settings give the DIV a height of 25 pixels and create a padded blank space of 5 pixels, leaving a gap below the top of the containing tab background.
Click OK and replace the text “Content for id " navigation-tab-inactive" Goes Here” with “Tab Button 1” or a button name of your own choosing.
Turn the tab text into a link - and style the link
To turn the tab text into a link, select the text and type ‘#’ into the Link field of the Properties panel. This character acts as a ‘null’ link which we’ll use as a placeholder for the time being, just so we can style the link text.
With the link text (in the tab) selected, click New CSS Rule in the CSS Styles palette.
From the New CSS Rule Pane:
Make the following selections from the New CSS Rule panel that will appear:
Selector Type: Compound
Selector Name: #navigation-tab-inactive a
Rule Definition: (select your existing style sheet document from the popup)
Click OK.
In the CSS Rule Definition Pane:
Under Type
Font-size: 1.6 em
Color: #FFF
Text-decoration: None
These Type settings set the font size at the equivalent of 16 point, set the color to white and ensure that it doesn’t have an underline or any other decoration attribute.
Under Box
Padding Top: 0
Padding Right: 10
Padding Bottom: 0
Padding Left: 10
Margin: 0 (check the ‘Same for all’ box)
These Box pad to the right and left of the tab text so it’s not too close to the sides of the tab. The tab button will expand or contract to accommodate the heading it contains.
And DONE! Your first tab should be completed and look like figure 5. Now all we need to do is copy and paste a few more tabs in Code View to populate the top bar. Then we need to make one of them an ‘active’ tab by styling the background white and text green.

Figure 5
Note - some of the screenshots here show the corner images to be in a slightly different green to the background, but in the browser the colors should match.
Copy and Paste to Create More Tabs
In Design View, roll the cursor over the very edge of the tab DIV tag until it turns red. Then click to select it. In figure 6 it shows the tab selected and you’ll see that in the Code View above, the corresponding chunk of code has also been selected.
Figure 6
Comment Your Items in Code View
It’s good practice to leave comments in the Code View reminding yourself and others what certain chunks of code relate to. In figure 7 I’ve added a comment above and another one below the tab DIV. To do this (if you don’t want to type in the enclosing <!-- and --> snippits), go to the Insert Palette, position and click the cursor exactly where you want your comment to appear in the code, and under Common Elements, click the Comment button. This will add the <!-- and --> , between which you can type in or paste your annotation.

Figure 7
In Code View, select the highlighted text (in figure 7), copy it and paste in four instances immediately after the first block. Click in Design View and there should be five tabs in position. Rename them as you see fit, and we’re very nearly done. Figure 8.
Figure 8
Create an ‘Active’ Tab
To create an ‘active’ tab (or a tab which is highlighted when its corresponding section is selected), we’re simply going to duplicate the ‘inactive’ styles in the CSS document and rename them. This is much quicker than going through the CSS dialogue panels, although you can do it this way if you prefer.
Open your CSS document and select the #navigation-tab-background-inactive, #navigation-tab-inactive and #navigation-tab-inactive a styles. Paste the copied code underneath the originals and rename the styles #navigation-tab-background-active, #navigation-tab-active and #navigation-tab-active a respectively.
Also rename the background image under #navigation-tab-background-active from navigation-tab-topleft-inactive.jpg to navigation-tab-topright-active.jpg. Under this definition, change the background color (currently #99cc33) to #FFF (white).
Then, rename the background image under #navigation-tab-active from navigation-tab-topright-inactive.jpg to navigation-tab-topright-active.jpg.
Under #navigation-tab-active a, change the font color (currently #FFF) to #99cc33 (green). See figure 9.

Figure 9
These image name changes reference the white round cornered images created earlier (figure 3). Click in the Design View and select one of the tabs to make active. In Code View, identify the corresponding DIV Tags for that tab and change the two ‘inactive’ suffixes to ‘active’. Click back in the Design View and… the tab should have turned white with green text as in figure 10.
Figure 10
Create Top Level Navigation Tabs - End of Article
Go to previous article | Go to Home Page | Go to next article
Feedback required!
Please send any questions or feedback to: feedback@using-dreamweaver.com or leave it on our Facebook page.