Building Steps
- Set up a Site
- Create a Template
- Create a CSS File
- Link to a CSS File
- HTML Basics
- Set Page Margins & Background
- Create Site Structure
- Create a Three Column Layout
- Style Headings and Paragraph Tags
- Style Website Links
- Create Breadcrumb Links
- Style Round Cornered DIVs #01
- Style Round Cornered DIVs #02
- Create Navigation Tabs
- Adding a Footer
- Create Editable Regions
- Name the Categories
- Create a Page from the Template
- Create a Library Item
- Creating More Pages
pageSUMMARY
Once your template is complete, create a 'new page from template'. This page is only editable where there are editable regions defined.
Create a Web Page from a Dreamweaver Template
Once the template is as complete as possible, start basing pages on it
Decide what page you want to create first (I’ll start with the home page) and select:
FILE/NEW
A dialogue box will appear.
Choose Page From Template.
The first column shows your site (select it) and the second column shows the templates within that site (one should appear: using-dreamweaver-template). Select it (a preview will appear), make sure the ‘Update page when template changes’ box is checked and click CREATE…
A new page will appear looking much like your template - except that when you hover your cursor over a non-editable area (like the footer) a ‘no entry’ sign will appear indicating that you can’t edit that area.
Look at the Code View pane. All the areas you can’t edit will be greyed out.
Save the Home Page as index.html
The default page of a website (or any directory) can be called a number of things - usually either index.html or default.html. The filename suffix can also vary, and can include .php, .asp, .htm and so on. However, for a basic, static HTML website such as this one, index.html would be the one to use.
The home page needs to reside in the root directory of the website. Select:
FILE/SAVE AS…
...and name the file. Before saving it, make sure you're saving it in the root directory of the site by clicking the ‘Site Root’ button in the bottom left corner of the dialogue box. Then click Save.
You can preview the page in a browser by clicking the ‘Preview/Debug in browser’ button at the top of the window (figure 1). Select your browser of choice and you’ll see the page previewed exactly as it would appear online.
Figure 1
Set the Home Navigation Tab to ‘Active’
Now your home page is open you’ll start to see the reason for keeping the navigation bar separate. We need to make the ‘Home’ tab at the top 'active' (white) to let the visitor know what section they're in.
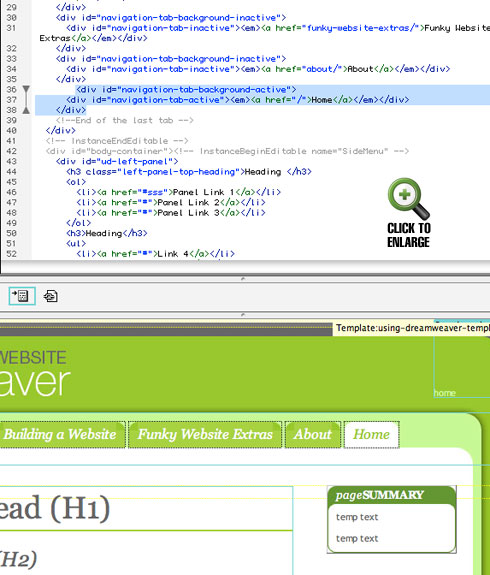
The CSS should all be set up, so this is an easy job. Select the navigation-tab-background-inactive DIV Tag (figure 2) and change to following:
navigation-tab-background-inactive
needs to be changed to:
navigation-tab-background-active
navigation-tab-inactive
needs to be changed to:
navigation-tab-active

Figure 2
If there are any tabs showing up as ‘active’, make the opposite changes to them (active to inactive). As you’ll see in figure 3, the tab has changed to green text on a white background.
Figure 3
The white rounded background corners which were set up in the css file earlier are called into play now, completing the effect.
Update the Breadcrumb Trail
Next we need to update the breadcrumb-trail link and text to indicate at a glance where the visitor is within the website. Since this is just the home page, we’ll just delete the “> link” text (figure 4).

Figure 4
Save your page and we're done. All that remains is for you to start filling it with content.
Create a Web Page from a Dreamweaver Template - End of Article
Go to previous article | Go to Home Page | Go to next article
Feedback required!
Please send any questions or feedback to: feedback@using-dreamweaver.com or leave it on our Facebook page.