Building Steps
- Set up a Site
- Create a Template
- Create a CSS File
- Link to a CSS File
- HTML Basics
- Set Page Margins & Background
- Create Site Structure
- Create a Three Column Layout
- Style Headings and Paragraph Tags
- Style Website Links
- Create Breadcrumb Links
- Style Round Cornered DIVs #01
- Style Round Cornered DIVs #02
- Create Navigation Tabs
- Adding a Footer
- Create Editable Regions
- Name the Categories
- Create a Page from the Template
- Create a Library Item
- Creating More Pages
pageSUMMARY
Decide what areas you'd like to edit site-wide and create Editable Regions. These areas will be editable on site pages, but areas outside them will remain unalterable.
Create Editable Regions Using Dreamweaver
Create a web page from a Dreamweaver Template
Now that the design and structure of the website is pretty much taken care of, we’re nearly ready to start making pages from the template we’ve created - yay!
Editable Regions
First though… we need to create editable regions on the template. These dictate which areas can be edited on a page level, and which can only be edited site-wide from the template. The idea is to save yourself time - if the footer is going to be exactly the same across the entire website, it would handy if you only had to change it once - and then for all the rest to update automatically.
relevantLINK
About Master Pages
A brief explanation of InDesign master pages for those who'd like to know more...
In this respect a Dreamweaver template (for those graphic designers amongst you) is just like the Master Pages in an InDesign or Quark document.
Default Editable Regions
Worth mentioning at this stage is that a new Dreamweaver Template automatically inserts two editable regions for you within the <head> tag (figure 1). One is for the page <title> which should change for every page, and the other for any other head items (such as META Tags) which you might want to change across the pages of the site.
WordPressDESIGN
This website focuses primarily on creating a 'static' website rather than a content managed website. However, I still use Dreamweaver when working with dynamic sites - and WordPress is my CMS of choice.
WordPress is by far the most used content management system on the planet - and if you want to dip your toe into creating database-driven websites, this is the one I'd suggest you use. In order to side-step overly complex coding, I use Toolset plugins to help me create complex functionality without worrying about how to code. I highly recommend you check them out if you want to move to WordPress development and you're concerned about PHP coding.
figure 1
These don’t appear in Design View, but they do appear in the Head Content, encapsulated within a cyan bordered box (figure 2). If the Head Content isn’t visible, select:
VIEW/HEAD CONTENT
Anything shown within this blue box will be editable on individual pages.

Figure 2
The downside of using editable regions is that if you have a site-wide change to make that affects items within editable regions, altering the template alone will leave them unchanged - you’ll have to edit every page individually.
Insert The First Editable Region
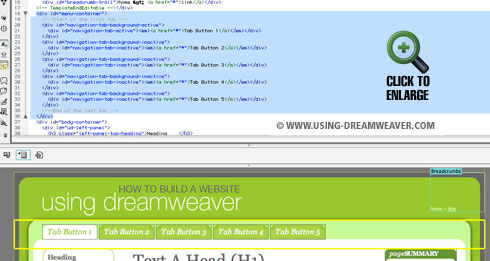
In figure 3 I’ve highlighted the DIV Tags which will need to change page by page. The contextual panels on the right of the screen won’t need their own editable regions because their DIV code is placed within the flow of the main text panel - they just appear outside it. So that’s one less thing to think about - figure 4 shows the actual DIV tag areas which need to be tagged as editable regions.
Figure 3
Figure 4
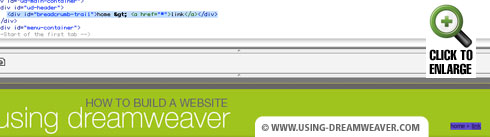
The first editable region I’m going to create is for the breadcrumb trail in the header. Select the DIV Tag breadcrumb-trail in Design View and ensure that the whole DIV Tag is selected in Code view as well (figure 5).
Figure 5
Then select:
Insert/Template Objects/Editable Region
(See figure 6).

Figure 6
A New Editable Region dialogue box will appear - give it the name Breadcrumbs. Now if you look at the Design View you’ll see a blue tabbed box has appeared called ‘Breadcrumbs’. In Code View the DIV Tag will now look like this:
<!-- TemplateBeginEditable name="Breadcrumbs" -->
<div id="breadcrumb-trail">home > <a href="#">link</a>
</div>
<!-- TemplateEndEditable --></div>
The TemplateBeginEditable and TemplateEndEditable tags shown above are (hopefully) self-explanatory. Everything in between the opening and closing tags will be editable on any pages that use this template.
Insert Remaining Editable Regions
Next we’ll make the top navigation bar an editable region. I’m going to make the whole navigation container editable rather than individual tabs.
To achieve this, select the menu-container DIV Tag in Design View and click on the scroll bar of the Code View pane to make it active. The resulting selection should resemble figure 7.
Figure 7
Then select:
Insert/Template Objects/Editable Region
Call this one TopNavigation.
Repeat the process for ud-left-panel (the contextual side menu on the left of the screen). Call its Editable Region SideMenu (figure 8).

Figure 8
Repeat the process once more for the body-content DIV Tag, calling the new region BodyContent (figure 9).
Figure 9
Region-ed Up!
That’s it for editable regions. Save the template and test it by creating a new page based on the template you just saved. Select:
FILE/NEW
...and choose Page From Template. The first column shows your site (select it) and the second column shows the templates within that site (one should appear: using-dreamweaver-template). Select it (a preview will appear), make sure the ‘Update page when template changes’ box is checked and click CREATE…
A new page will appear looking much like your template - except that when you hover your cursor over a non-editable area (like the footer) a ‘no entry’ sign will appear indicating that you can’t edit that area.
Look at the Code View pane. All the areas you can’t edit will be grayed out.
So what about recurring regions like the menu?
Meet Library Items.
Some areas of the site (like the top navigation menu) will remain the same for many pages, but change across categories. So if you add a new menu item it would be nice not to have to edit the menu site-wide, right?... Right.
But because the tabs need to be altered slightly when a new category is visited, adding the top navigation to the template is impractical unless you want the appearance of the tabs to remain unchanged when they’re selected.
So what’s the answer? If you're using Dreamweaver, the simplest option is to use Library Items. A library item is like a snippit of a template which can be placed on individual pages, and like a template, when they're edited they change every instance of that item site-wide.
The way this site has been created we’ll need to create as many library versions of the top menu bar as there are main categories - but better to edit six or seven items rather than (potentially) hundreds of pages of subcategory items. But more about Library Items later…
Create Editable Regions Using Dreamweaver - End of Article
Go to previous article | Go to Home Page | Go to next article
Feedback required!
Please send any questions or feedback to: feedback@using-dreamweaver.com or leave it on our Facebook page.